
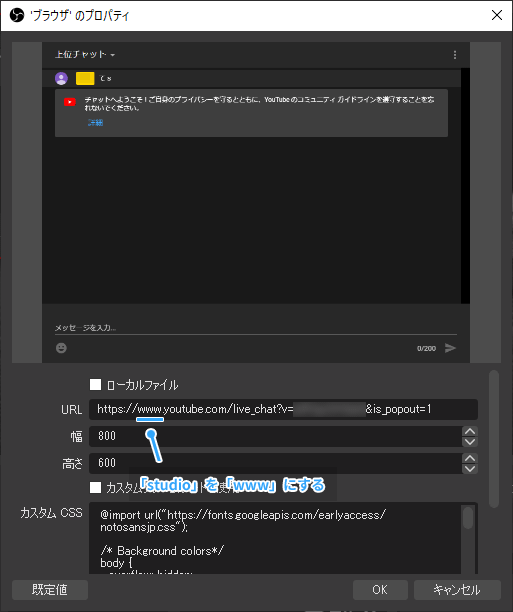
Youtubeのコメントを Obsのライブ配信に透過で表示する方法
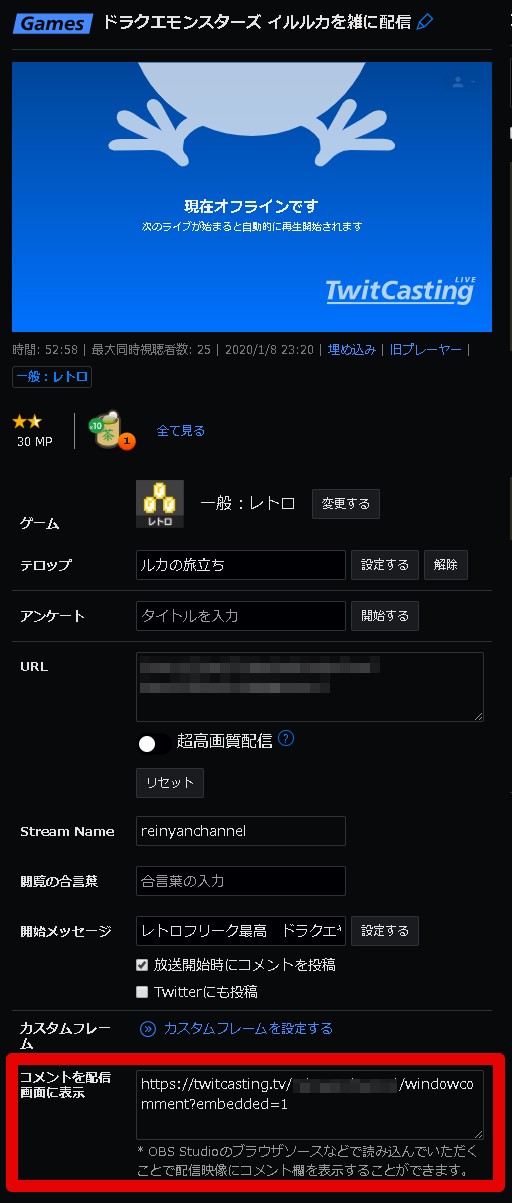
ツイキャスではもともとコメントを配信ソフト「OBS・Xsplit」で表示させるブラウザソースを使うやり方が用意されていますが、それに加えて カスタムCSSで調整 したコメント表示を書いていきます 正直ツイキャスから用意されているので簡単なのですが、カスタムCSSは難しいのでそれも兼ねて備忘録的な感じの記事です また今回紹介するやり方は一部の配信 コメントは、あくまでも「配信画面に」表示しているだけです。自分がプレイ時に見ている「ゲーム画面内に」コメントを表示するわけではありません。 コメントの確認は、 Webブラウザー や、 コメントビューアー などで行いましょう。これが一般的な方法です。
Obs コメント css twitch
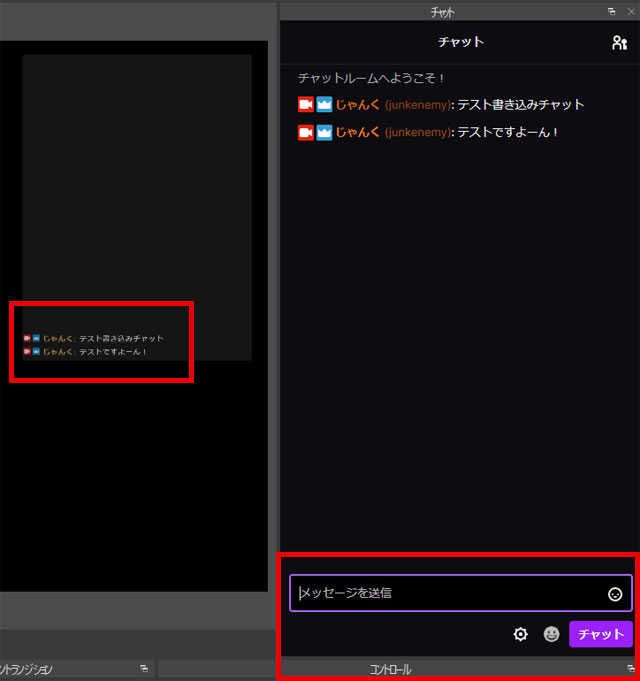
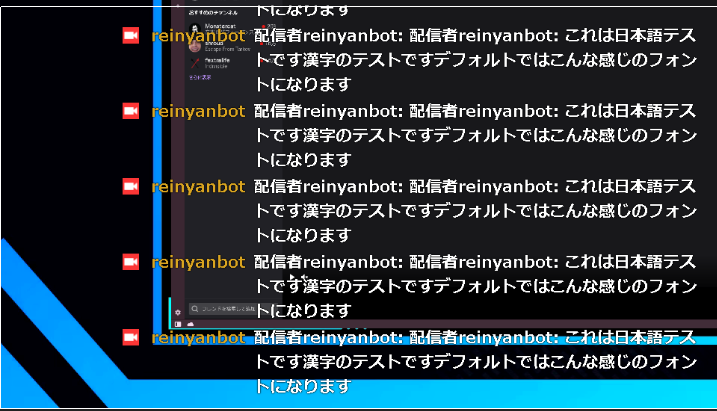
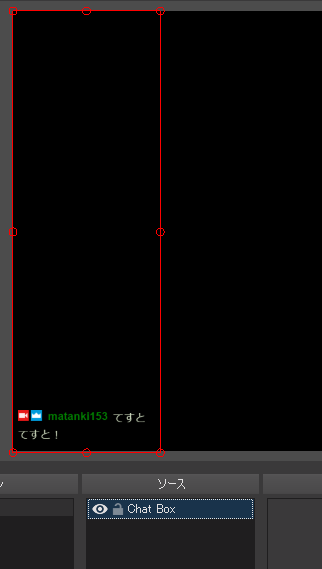
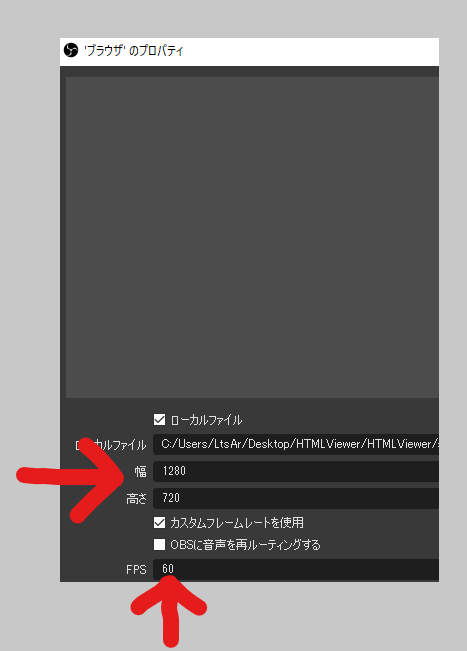
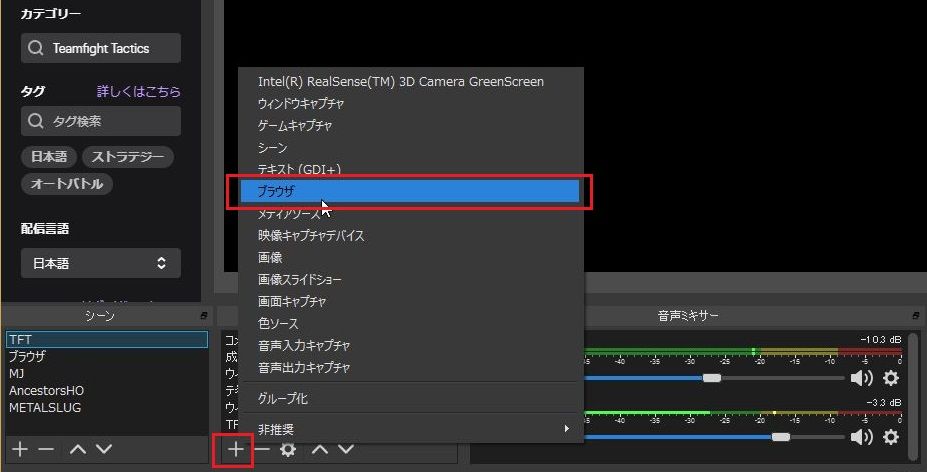
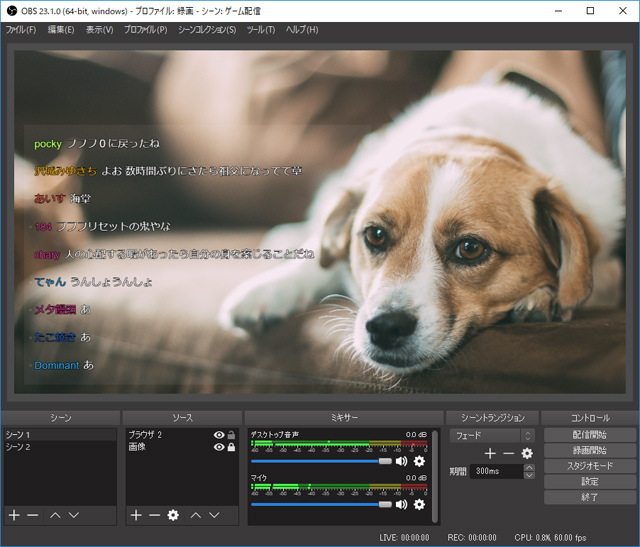
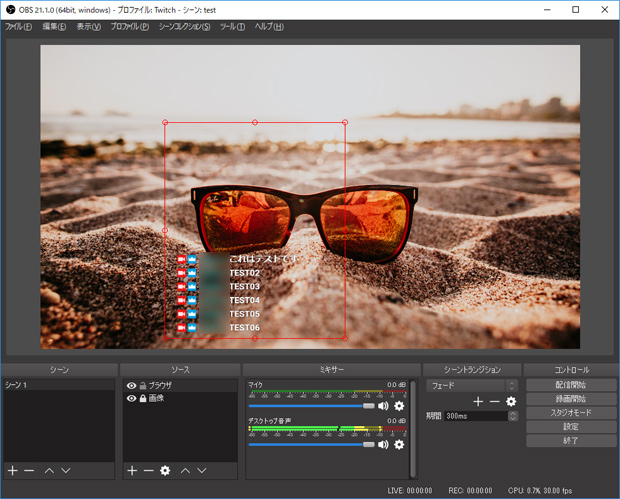
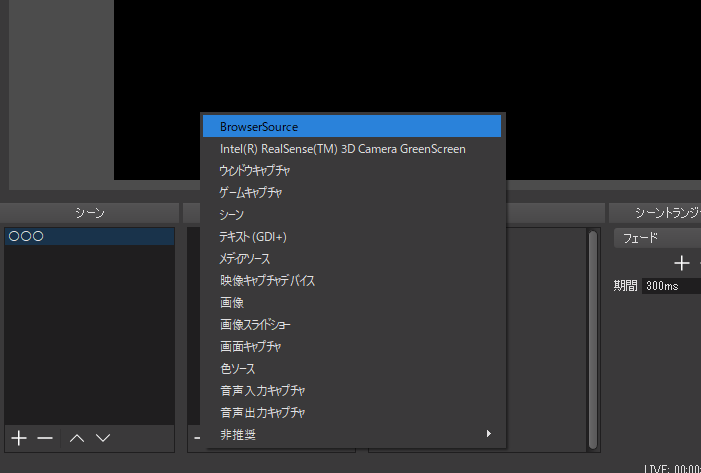
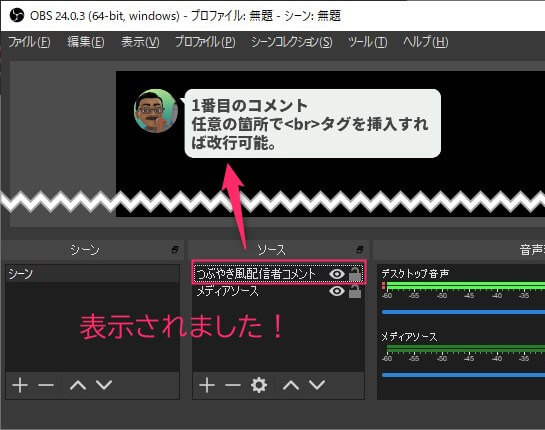
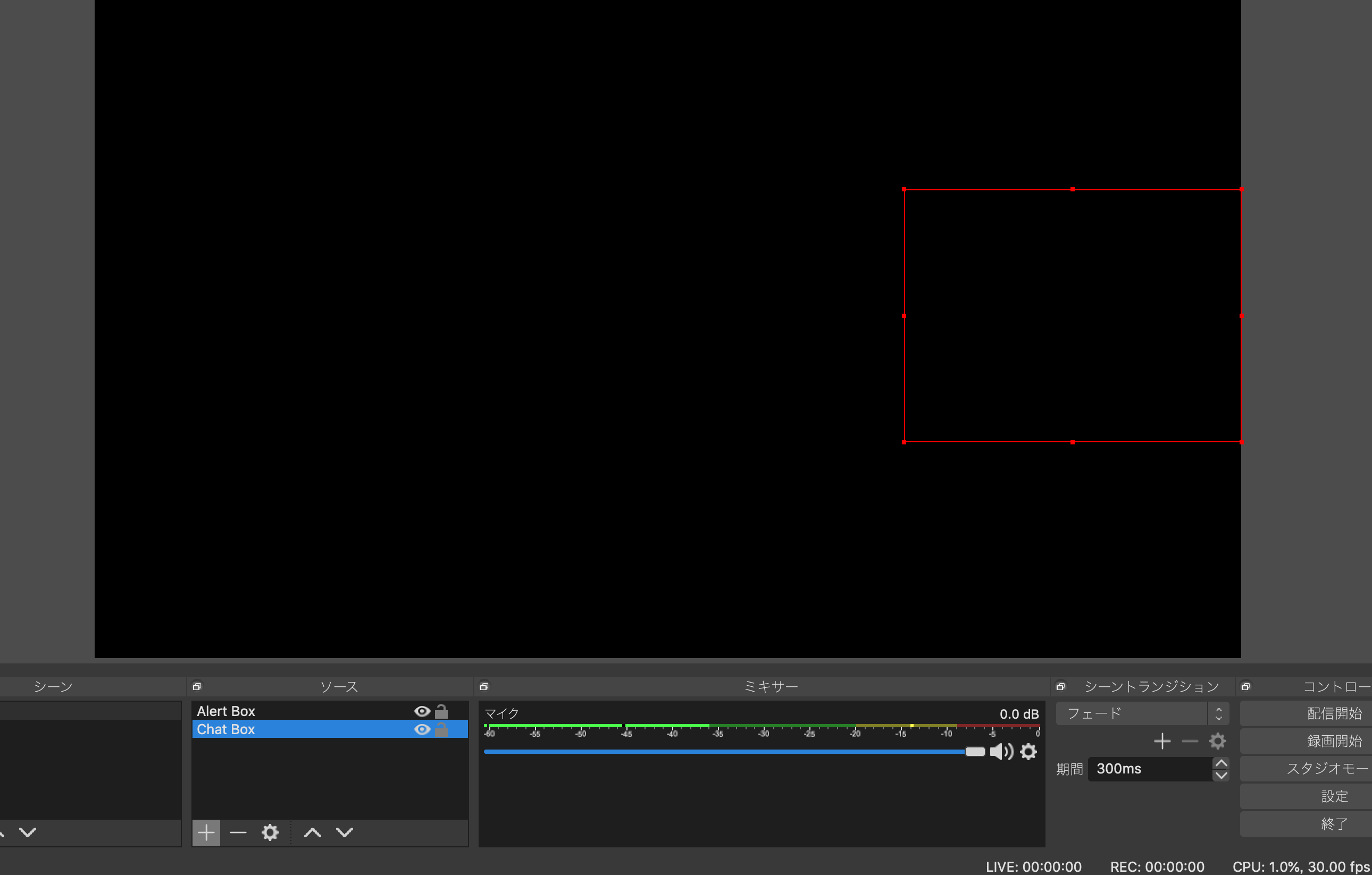
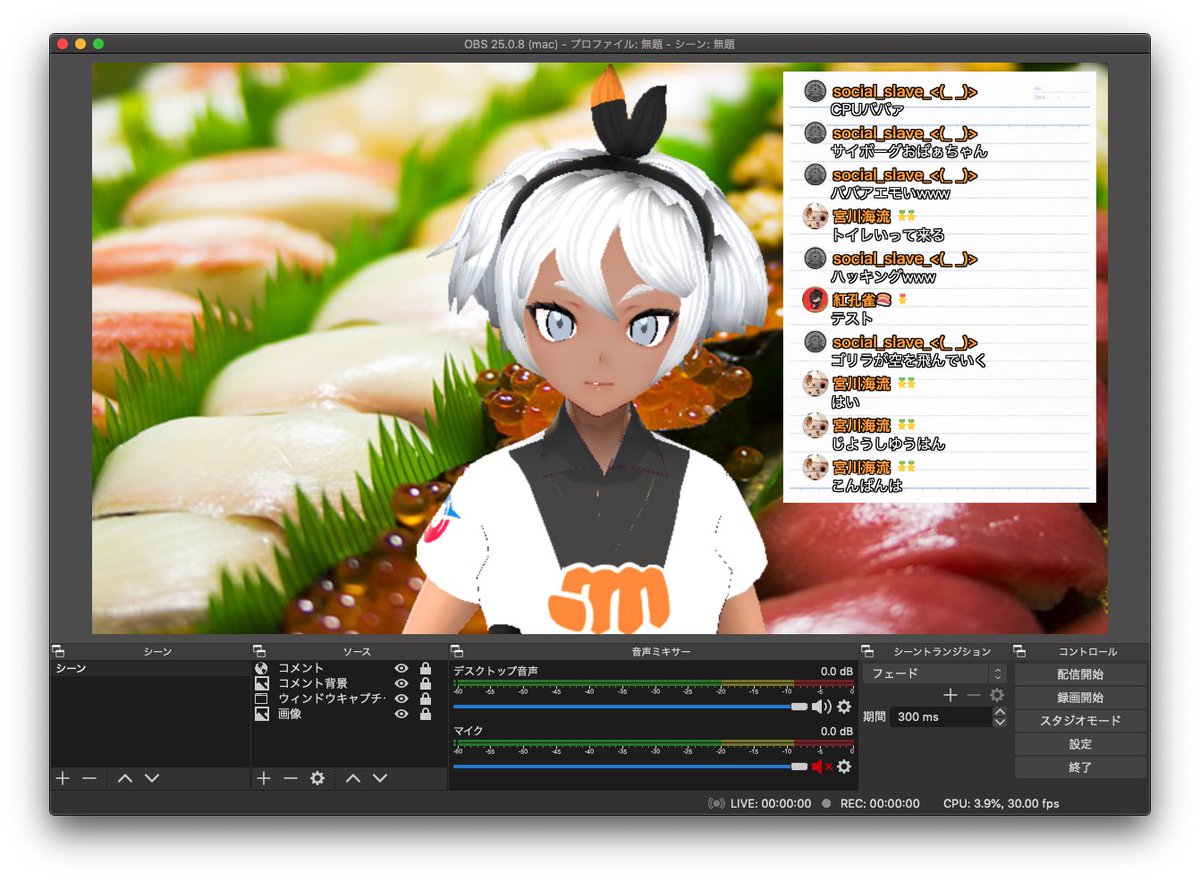
Obs コメント css twitch- CSS OBS TwitCasting /1/19 ツイキャス仕様変更により、カスタムCSSを修正しました タイトル通り、OBSにツイキャスのコメントを表示させるやり方です。 obsの画面にコメントが反映される はずです。 obsの画面上でコメントのサイズ・位置を調整します。 ソースの順序に注意してください。「ブラウザ」ソースをいちばん上にします。これをまちがえると、コメントがゲーム画面に隠れてしまいます。

Chat V2 0 Style Generatorの使い方 設定方法 Youtubeでコメント背景を透明に 新 Vipで初心者がゲーム実況するには
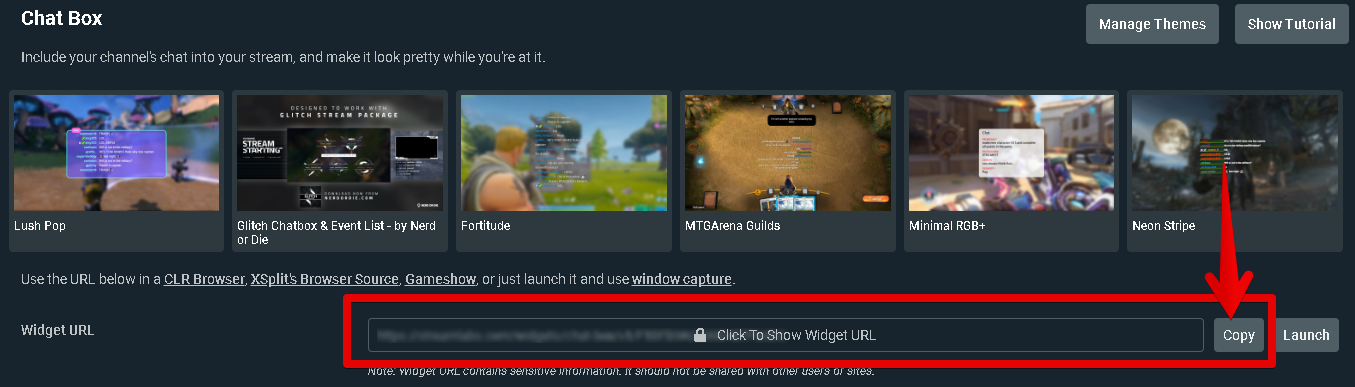
Twitch chat browsersource CSS for OBS Just set the URL as https//wwwtwitchtv/%%TWITCHCHANNEL%%/chat?popout=true And paste this entire file into the CSS box Original by twitchtv/starvingpoet modified by githubcom/Bluscream General Settings */ body {color # FFFFFF!important; Twitch&OBS studioの個人的な生配信設定まとめ (環境設定・翻訳BOTの設定方法など) Vtuber Vtuber技術部 今回は、 Twitchでの配信を始めてみたいと考えている人 に向けて、 今使っているTwitch用のOBS設定&カスタマイズ設定 を全部細かく解説していくぜ! 配信設定 パネル設定・おすすめ拡張プラグイン OBSの音声設定 BGMの設定 配信タイトルに絵文Live OBSでチャットを映しながら配信する時に使われる"Chat v Style Generator"の日本語版です。(最終更新日:) NEW!
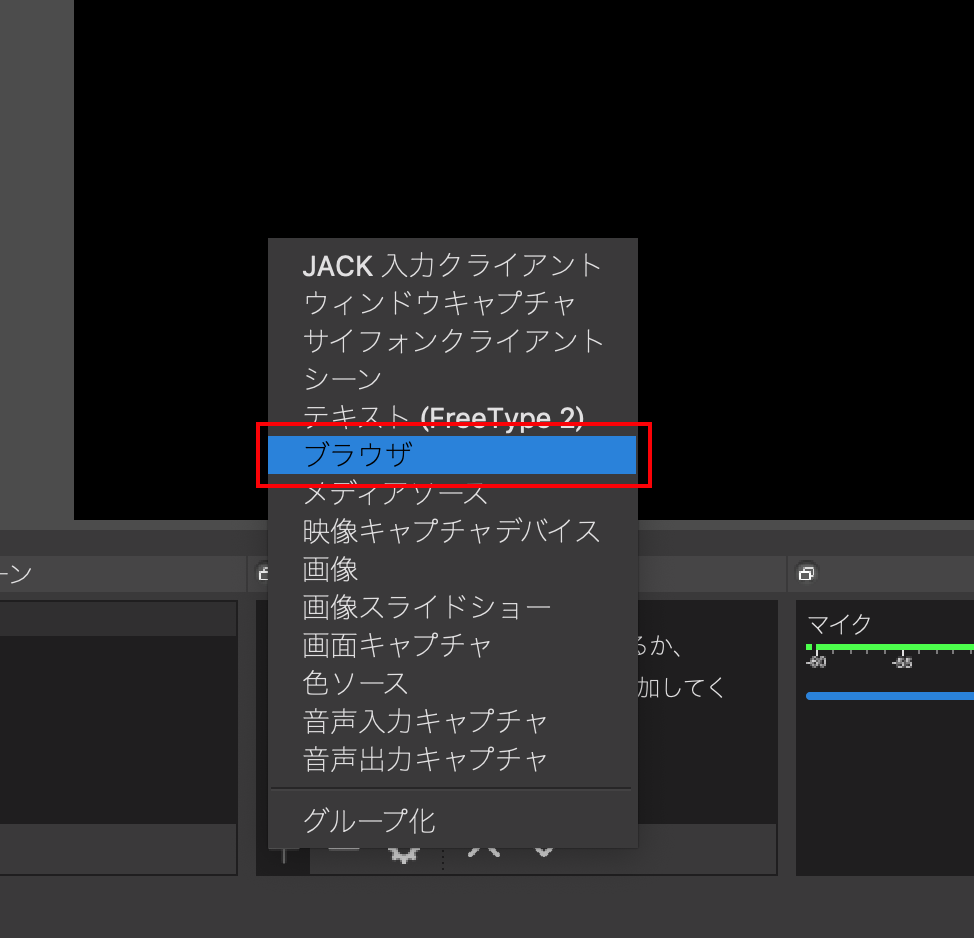
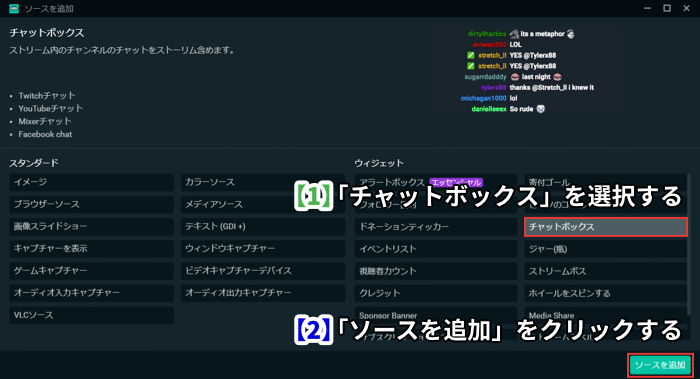
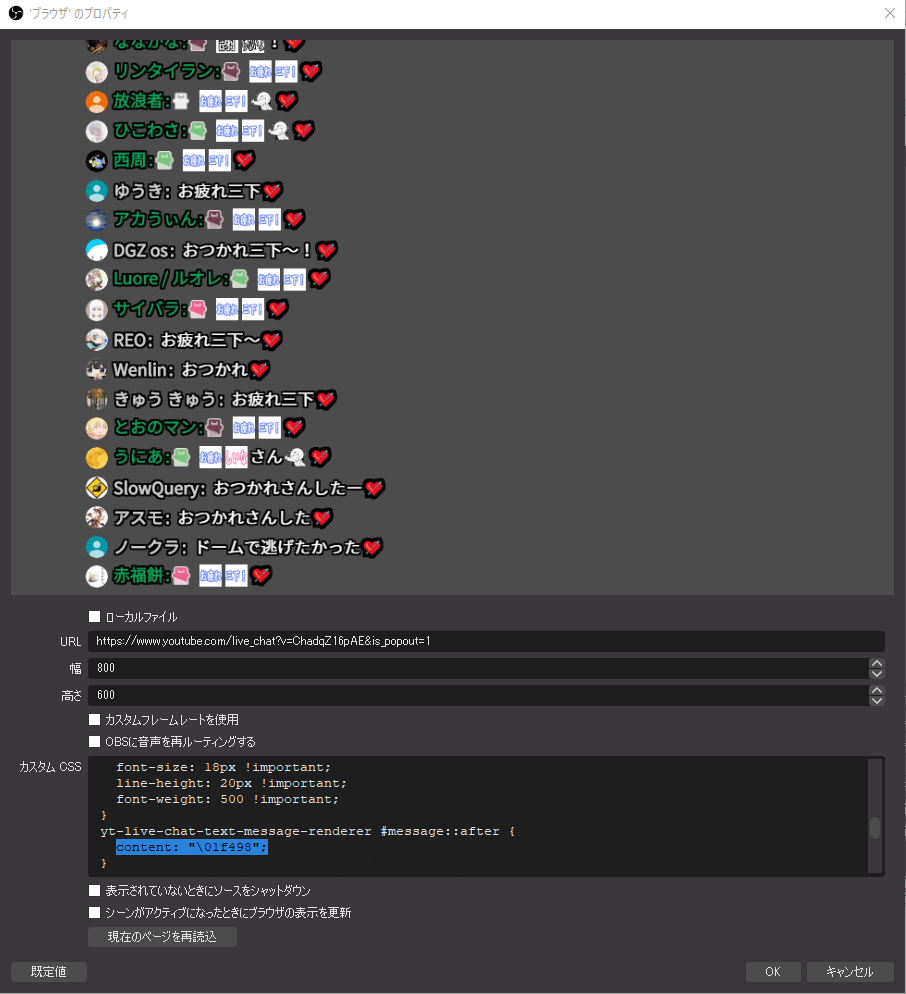
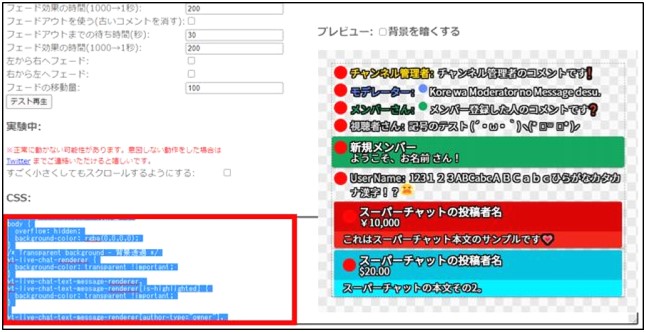
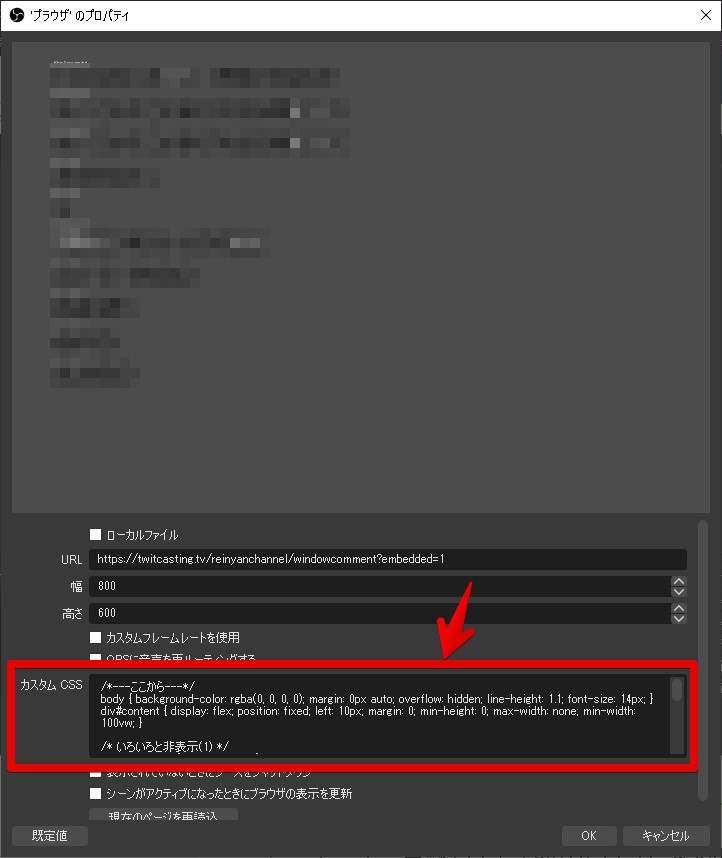
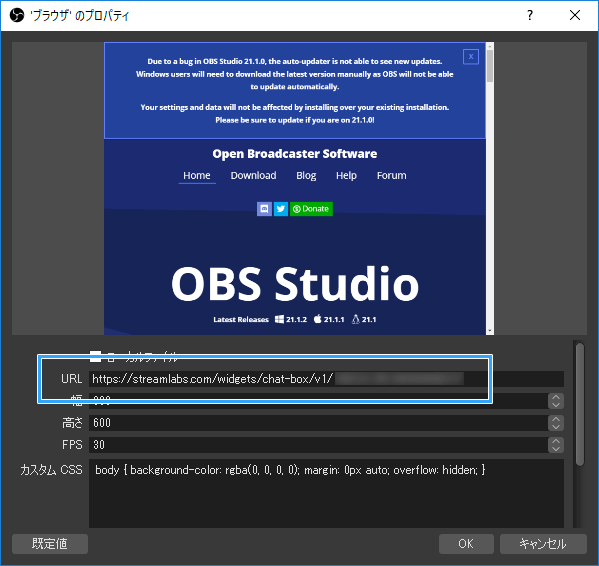
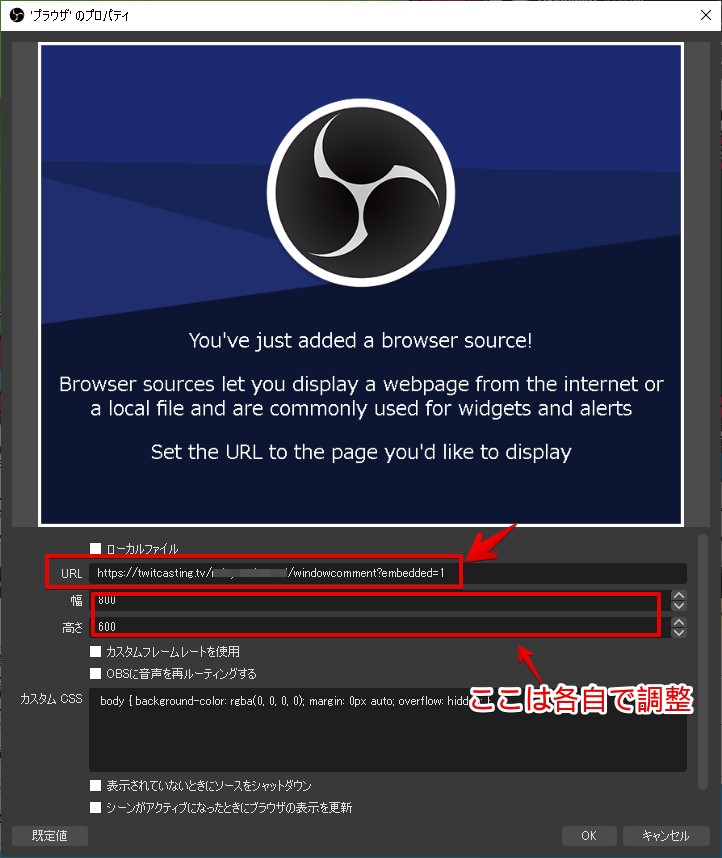
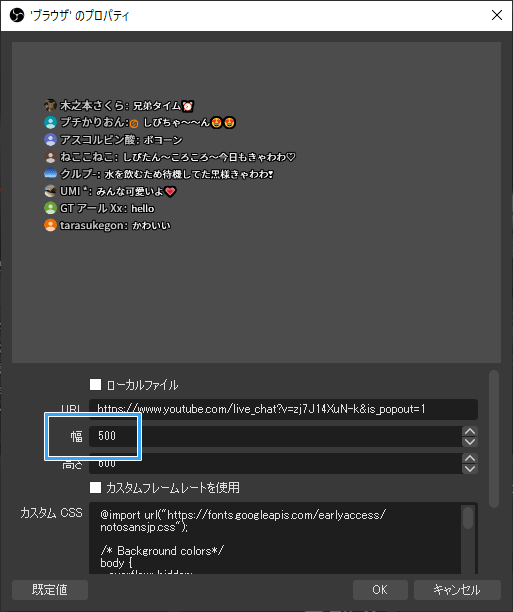
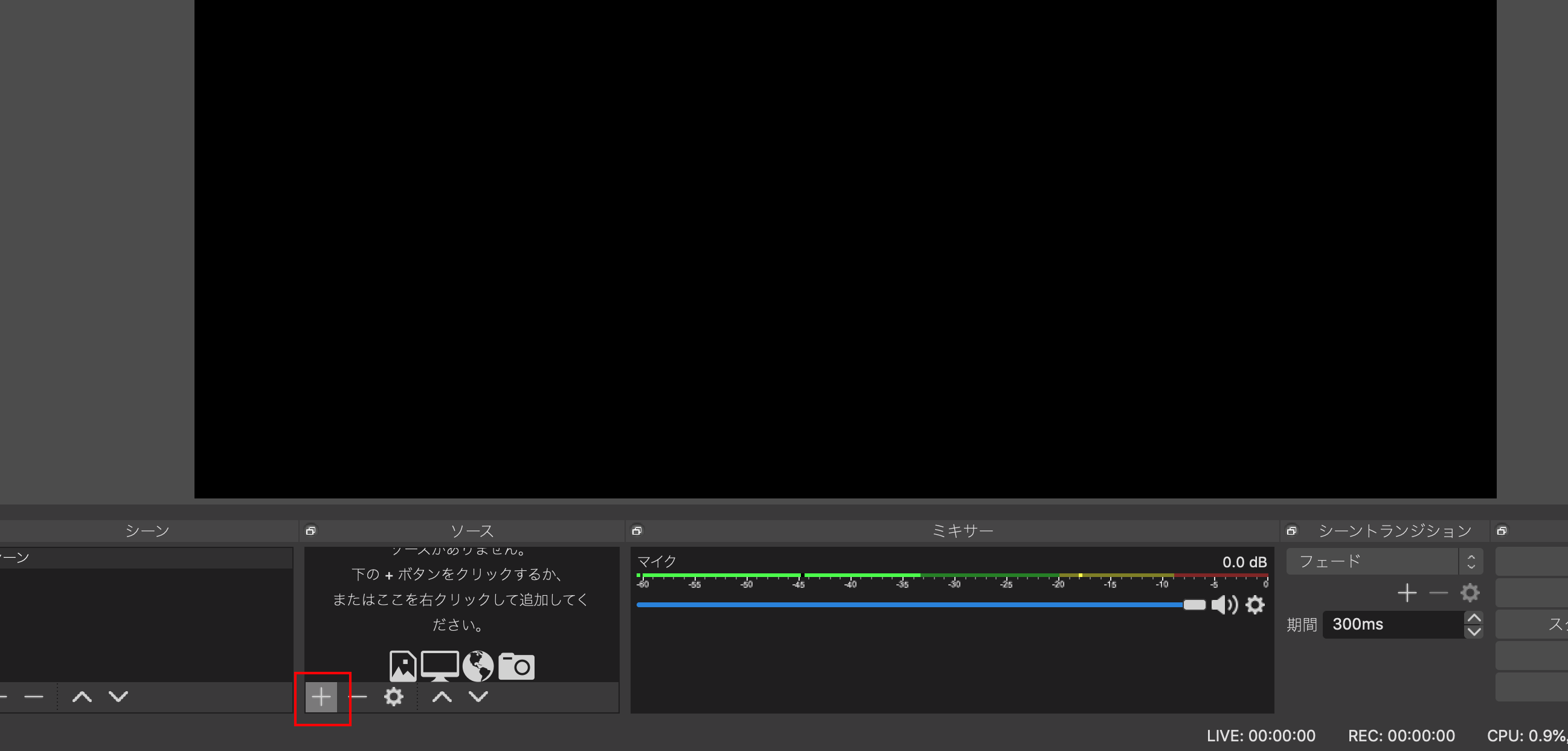
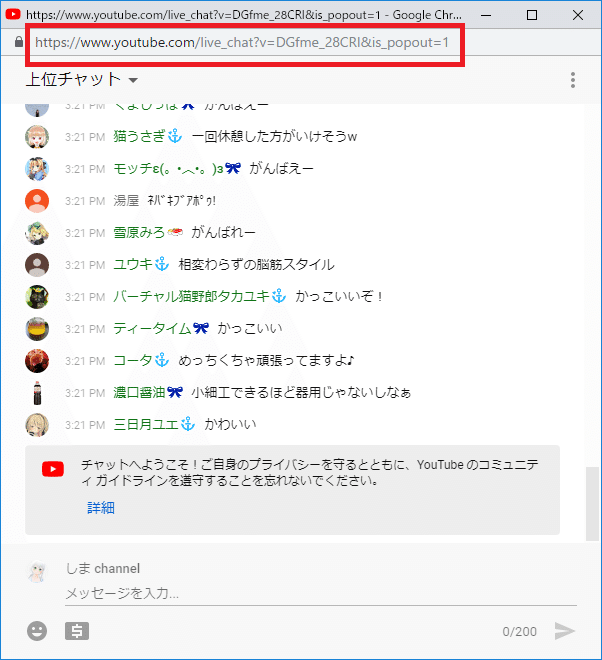
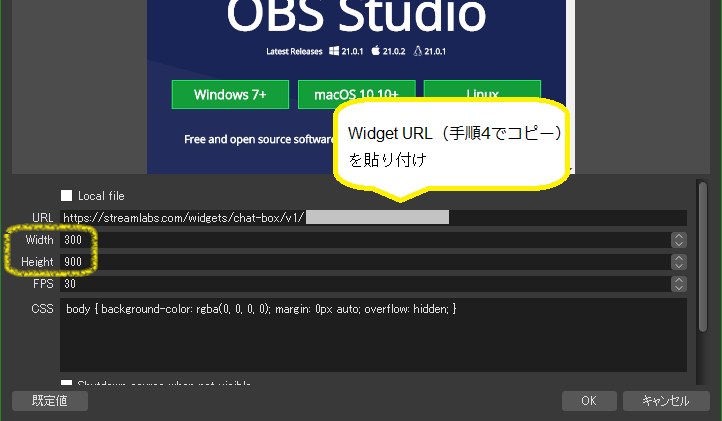
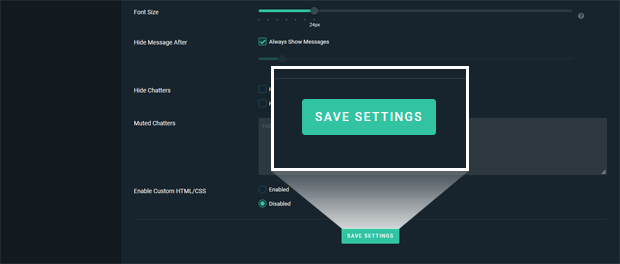
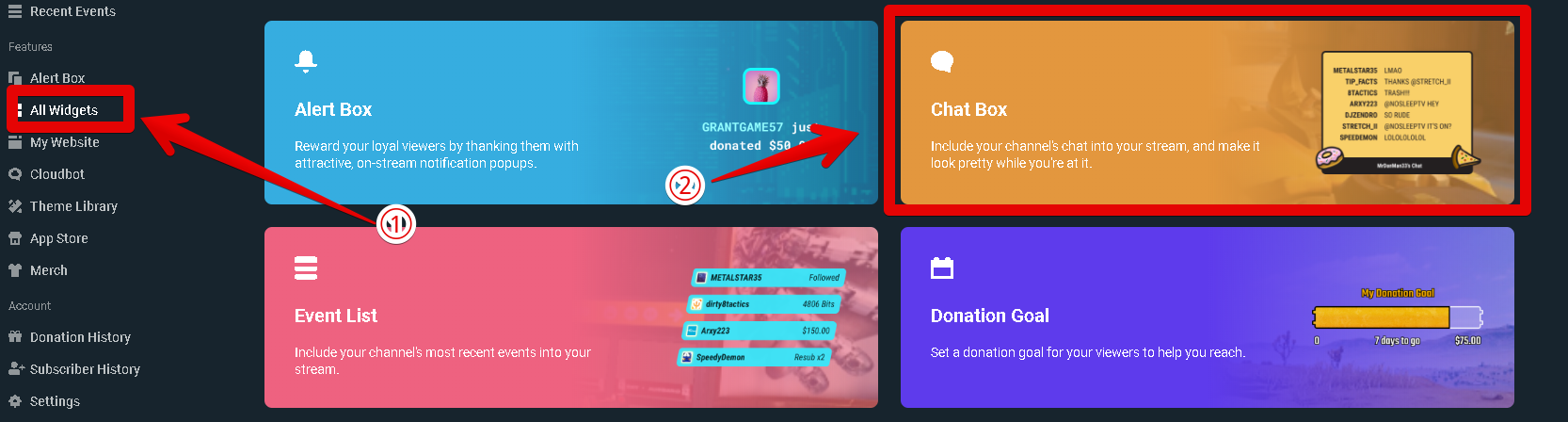
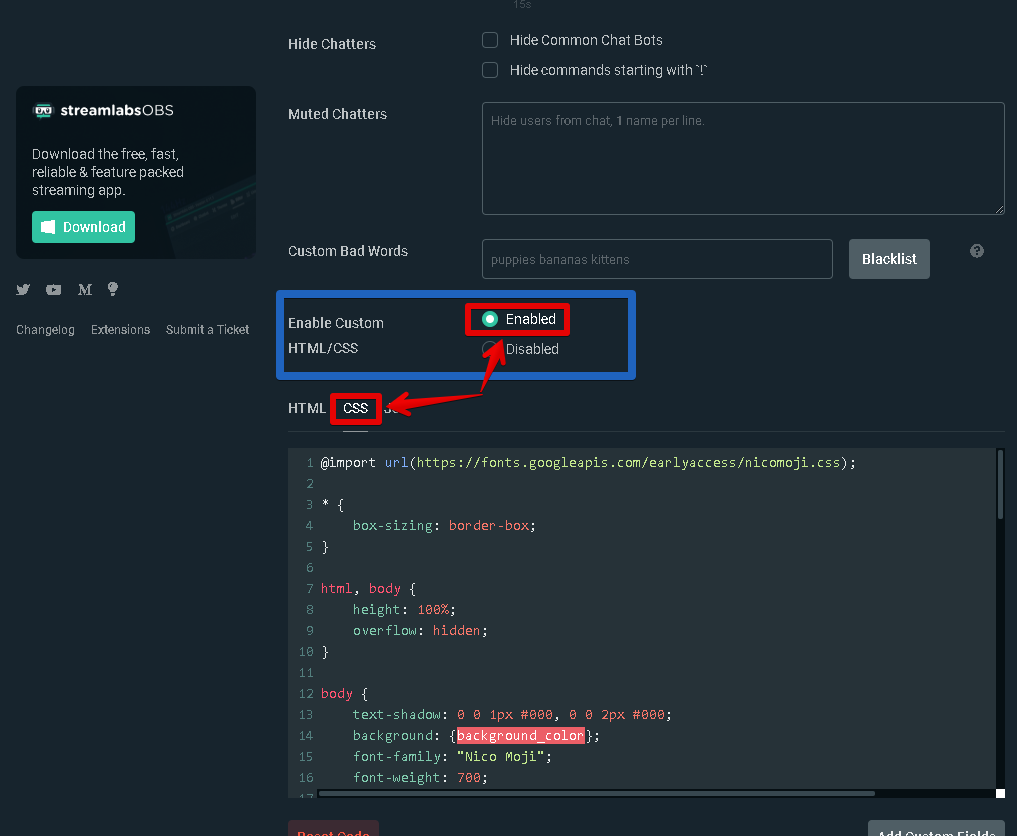
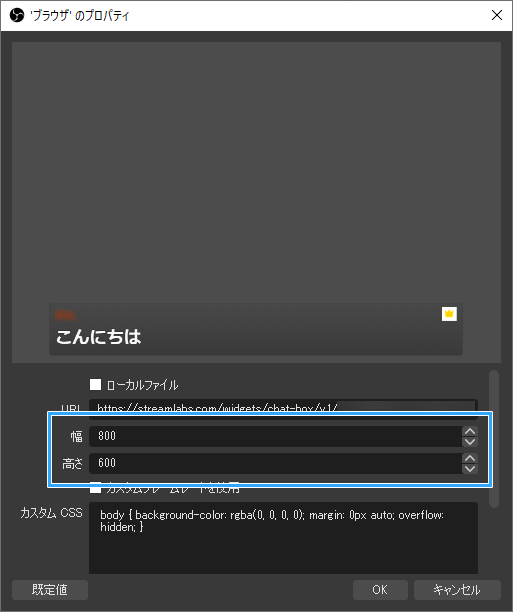
使用方法 OBSのブラウザソースでURLを https//wwwtwitchtv/popout/YOUR_TWITCH_ID/chat?popout= に設定し、カスタムCSSにtwitch_chatcssの内容をコピー&ペーストしてOKをクリックしてください。 After you save, the "How to Use" section towards the top will have a URL that you will be able to add into OBS or XSplit Simply add the URL into a CLR browser source for OBS (just Browser source for OBS Studio) or a Browser Source for XSplit Inside your streaming program make sure to set your width to 600px by 600px Custom Twitch Alerts CSS 開き方は、OBS のソースタブにある「コメント」に、マウスをあわせて右クリックします。 でてきたメニューの一番下にある プロパティ を、クリックですよ! body { backgroundcolor rgba (0, 0, 0, 0);
Obs コメント css twitchのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  |  |
「Obs コメント css twitch」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 | ||
「Obs コメント css twitch」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Obs コメント css twitch」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |  |
「Obs コメント css twitch」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Obs コメント css twitch」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Obs コメント css twitch」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Obs コメント css twitch」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Obs コメント css twitch」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Obs コメント css twitch」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Obs コメント css twitch」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Obs コメント css twitch」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |
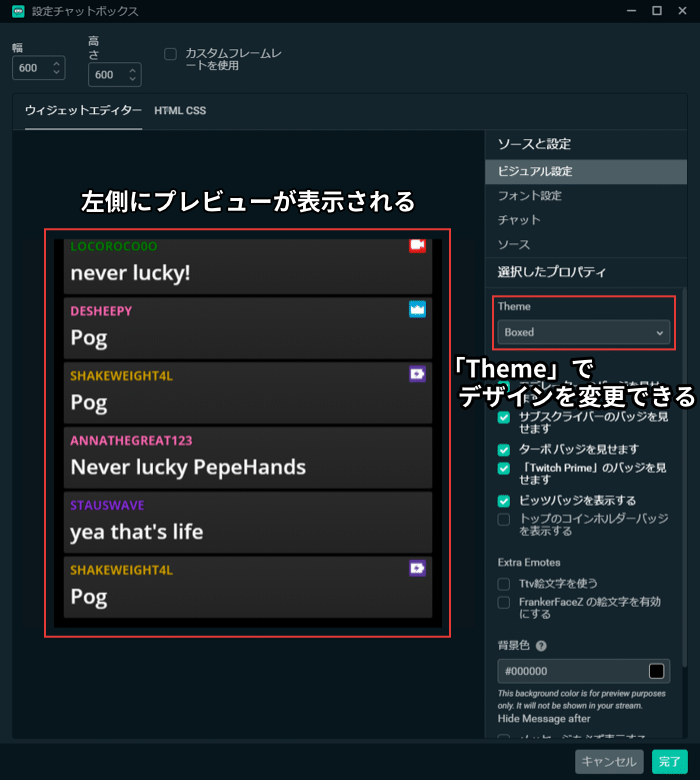
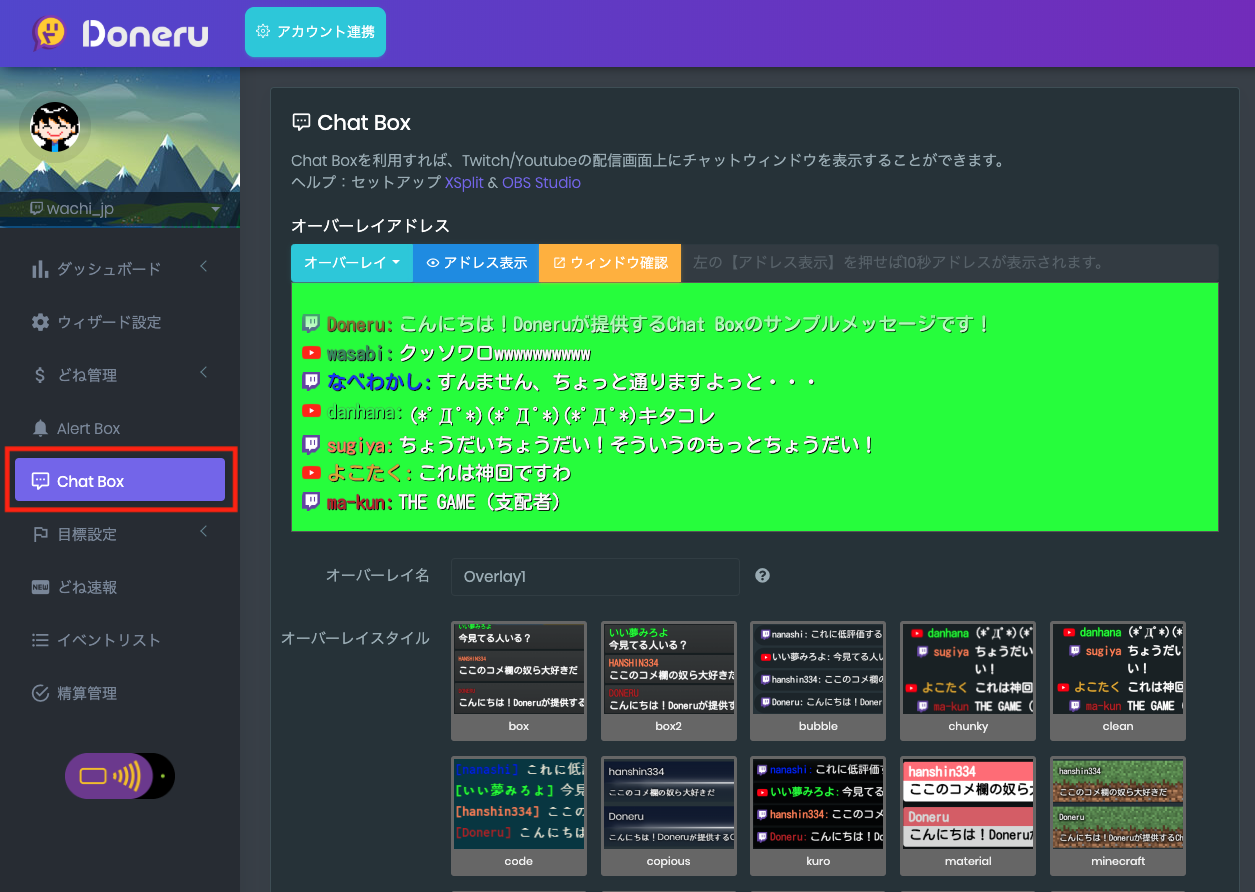
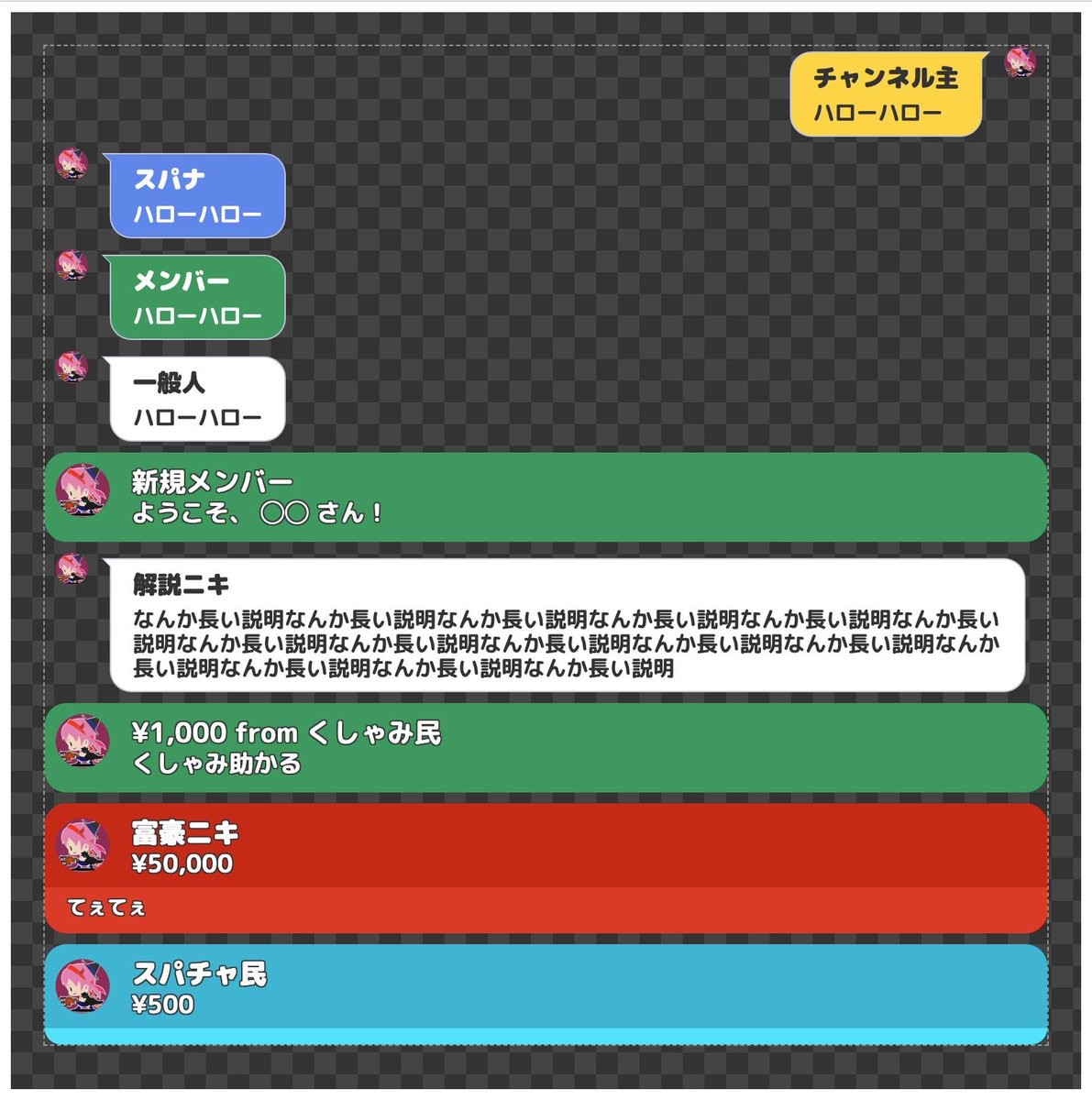
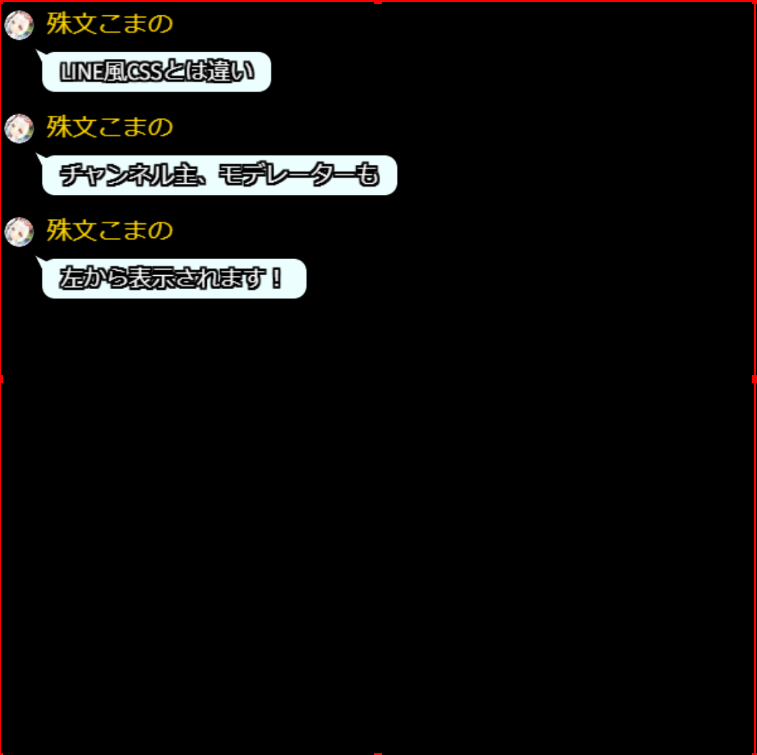
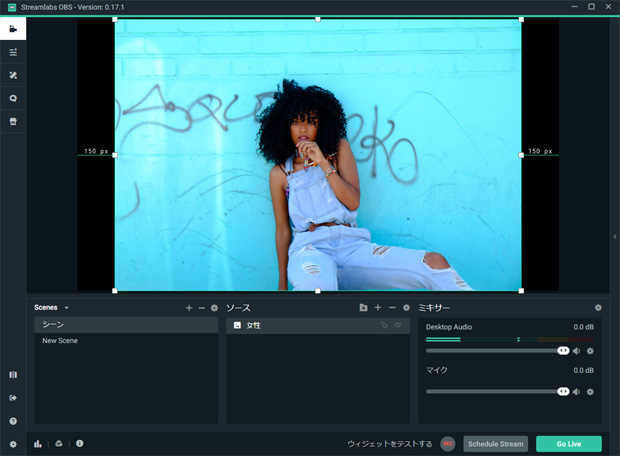
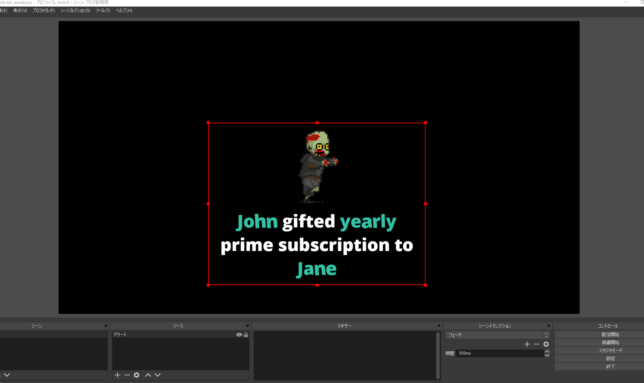
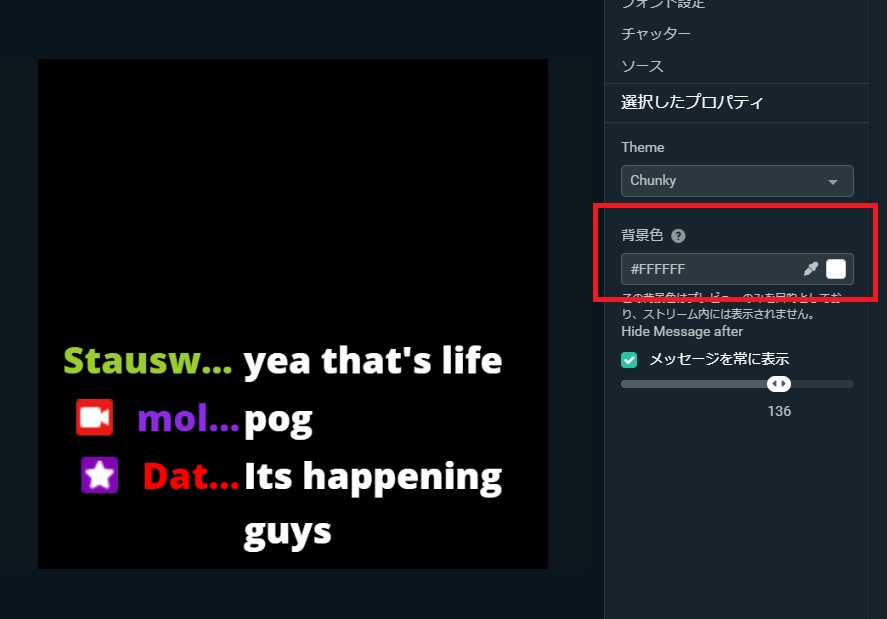
Toshi OBSを使ってのライブ配信をする際、 ライブ配信の画面上にコメントを表示させたいと思ったことはありませんか? 今回は、OBSを使ったライブ配信で コメントを画面上に表示させる方法と透過方法についてわかりやすく解説します! 今回解説していく内容は以下です! 本記事の内容 ・ライブ配信でコメントを表示させる方法 (透過方法も解説 「CSS」の下のテキストフィールドをコピペして、OBSの「カスタムCSS」に貼り付ければOK。 試しにこの状態でOKをクリックして画面に表示させてみると。 それっぽいのが表示されました! これで見たことある!! ただ、これでは個性がないのも事実。





0 件のコメント:
コメントを投稿